


Switzerland, Friday 6. Dezember 2013
Durch die Programmiertechnik " responsives Webdesign " wird sichergestellt, dass Ihre Homepage auf jedem Bildschirmausgabegerät dargestellt und bedient werden kann.






Viele Homepages oder auch Internetauftritte genannt, verfügen heute (Dezember 2013) grösstenteils nicht über diese Technik.
Wie sieht dies in der Praxis aus?
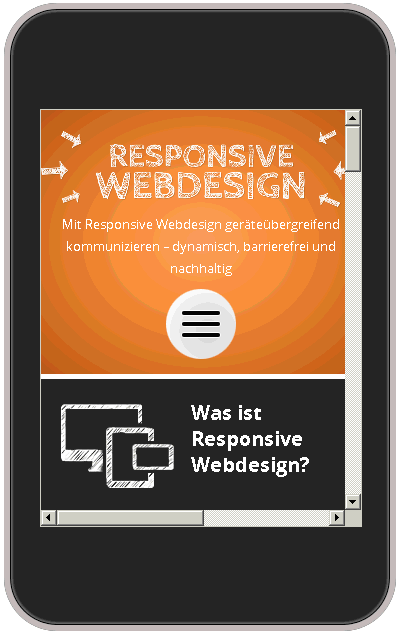
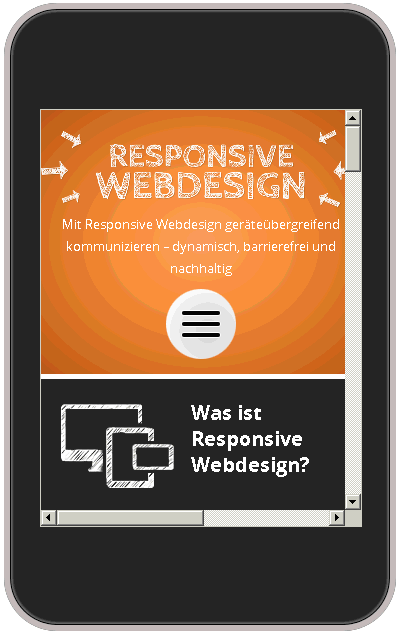
Wir haben Ihnen hier ein Beispiel was damit gemeint ist. Klicken Sie auf diesen Link und führen Sie die nachfolged beschriebenen Aktionen durch:
http://www.responsive-design.t3-developer.com/
Aktionen
Sobald diese Webseite in einem Fenster dargestellt wird, verändern Sie die Grösse des Fensters auf die Grösse eines Monitores eines mobilen Telefons (Handy).
Dabei stellen Sie fest, dass das Menu verschwindet und nur noch ein Menu-Punkt auswählbar ist. Klicken Sie einmal darauf und sehen Sie, was passiert. Sie werden überrascht sein.
Wie testen Sie Ihre eigene Webseite auf diese Fähigkeit?
Klicken Sie auf diesen Link: http://www.skyafar.org/responsive/check.php
Und geben Sie im ersten Eingabefeld oben links die Adresse Ihrer Homepbage ein.
Zum Beispiel: http://www.pc-setup.ch
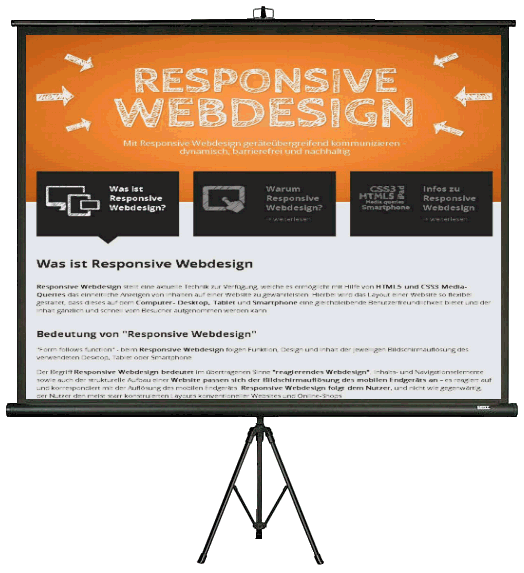
Und nun sehen Sie wie Ihre Homepage auf den verschiedenen Ausgabegeräte wie Handy, Table, Arbeitsplatzcomputer usw. dargestellt wird.
Sie möchten Ihre Webseite responsive fähig machen?
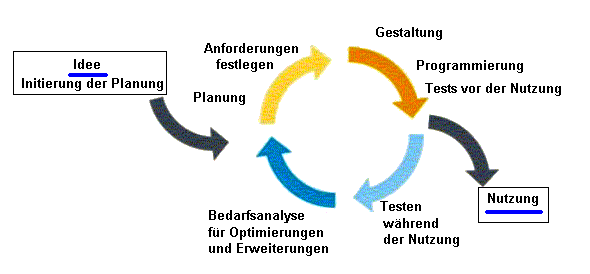
Seit den Anfängen der Homepage hat sich vieles getan. Davon ist auch der Entstehungsprozess für die Umsetzung eines solchen Prozesses betroffen.
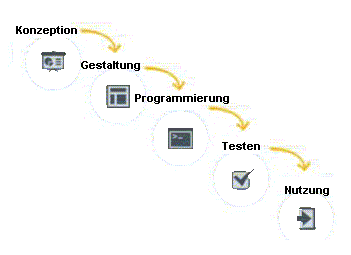
Bisher
Bisher wurde ein solches Projekt, Schritt für Schritt ausgeführt:

Dies hatte zur Folge, dass eine Umsetzung lange dauern konnte, denn wenn Änderungen während dieses Prozesses auftraten, wurde jeweils " - 1 Schritt " in der Umsetzung gegangen oder sogar das ganze Projekt neu gestartet.
Heute
Heute wird, sobald die Initialisierung der Planung gestartet wurde, parallel in den verschiedensten Bereichen bei den verschiedenen Spezialisten das Produkt "Webseite bzw. Ihre Homepage" entwickelt.

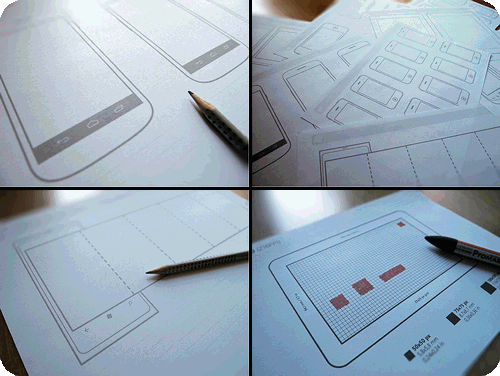
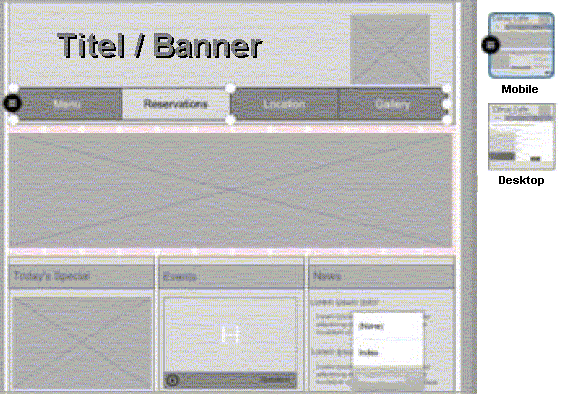
Wie kann ich die Homepage entwerfen?
Dazu gibt es zwei verschiedene Möglichkeiten:
Solch ein Entwurf wird heute in der Fachsprache als ein Mockup bezeichnet.
Beispiele
Hier haben wir Ihnen ein paar Beispiele wie Sie beim Entwurf Ihrer Homepage vorgehen können:


Haben wir Ihnen responsives Webdesign verständlich erklären können?
Das freut uns, denn wir haben uns dafür sehr viel Mühe gegeben.
Sie möchten Ihre Homepage mit dieser Fähigkeit ausstatten?
Dann kontaktieren Sie uns.
Vielen Dank für Ihre Aufmerksamkeit !
Webseiten im WWW, die diese Funktion bereits beinhalten: